Picture yourself in a department store, looking for some professional attire. You discover weird odors, cluttered shelves, and stained flooring as you explore. According to a poll by Clutch with 612 people, the majority (83%) appreciate it when a website also looks modern and well-designed. Half of the respondents would never return to a website where they experienced irrelevant or unsatisfactory material.
Why Is Good Web Design Important?
First impressions of your firm generated on your website will affect brand engagement. They're forming an image of you. Your website conveys your brand's values, mission, and market position. Even if your product is similar to others, a "wow"-worthy website will boost brand recognition. A good website can also help SEO. Search engines use user comments to rank websites. Your site will rank higher than a competitor whose bounce rate is high since its visitors spend a longer time there. Technical SEO is important here. Title, page structure, and links affect a website's usability: customers and search engines both like them. Let's analyze good website design.
15 Guidelines for Good Web Design
Online design principles are the standards that should be followed while creating the look and feel of a website or web page. Each company has its web design principles, some of which may or may not be following industry standards. Here are 15 web design principles to help you create a fantastic website:
1. Simplicity
They've said basic websites are the most successful. Their user interface and audience interaction set them distinct. Minimalism is one of our design principles. Website design can be overdone. Too many unconnected elements on your homepage may confuse users. An engaging, user-friendly website should have a simple design. Minimalism is lovely, yet it may make a website uninteresting. A well-designed, clean website should be easy to read.
2. F-based reading pattern
Website readers typically scan material using an F-based pattern. According to eye tracking research, the top and left corners of the screen are where most of a person's visual attention is focused. This F'shaped design follows the Western reader's natural curve of the page (left to right and top to bottom). A well-designed website follows the reader's natural path as they scan the page.
3. Visual hierarchy
One definition of visual hierarchy is the "importance order" in which elements are presented. It is achieved through the strategic use of scale, hue, picture, contrast, typeface, white space, texture, and presentation style. Focusing the viewer's attention on the most critical content is one of the primary roles of visual hierarchy.
4. Keep your design consistent
When designing a website, consistency is critical. Pay close attention to every page so you can match the design aspects. Your website's fonts, sizes, headers, subheadings, and button styles should all be consistent. Take the time to prepare in advance. Get the fonts and colors for your texts, buttons, etc., settled before you start developing, and stick with them. Cascading Style Sheets (CSS) are helpful because they may store all the data about a website's visual presentation.
5. Same color scheme
In several areas, color distinguishes the website's knowledge hierarchy. Keeping a color pallet consistent is difficult. Others may not like our color choices. Colors often clash. See if your chosen color is popular. Some colors work better with some writing than others, so keep everything uniform. User research, testing, and modifications are key. Website colors should be consistent.
6. user-friendly layout
It is a crucial element of web design and should always be considered. Users will most likely not return to a website that is difficult to navigate. Having a straightforward menu structure and moving swiftly around the site are essential for easy navigation.
7. Hick's Law: Limit user options
When users have too many options, they can get paralyzed. Hick's Law is explained here. More alternatives, especially sophisticated ones, take customers longer to pick. William Edmund Hick and Ray Hyman researched the relationship between stimulus exposure and reaction time, leading to Hick's Law, also called the Hick-Hyman Law. This idea simplifies the user interface by displaying just the necessary settings and controls.
8. Keep your target market in mind at all times.
Skilled designers know there is more to web design than simply satisfying their aesthetic preferences. Designing a website that stands out from the crowd requires knowing your target demographic inside and out. Consider your target market's wants, anxieties, and needs from their perspective. Everything from the fonts and colors you choose to the text on your buttons and the structure of your site's navigation should be based on this principle.
9. Content
Information on a website determines its quality. Unfilled websites are pointless. A useless website won't attract visitors. Websites with substantial content are successful. Ensure that your content can be easily read and understood. Using advanced terminology in web design can wow site visitors. Existing site visitors should buy more.
10. Load time
Site speed is a ranking factor for many reasons. People expect rapid responses from websites in this age of ultra-fast internet. Large pictures can slow down your website's load time. Slow-loading websites lose visitors. Optimize photos if they take more than three seconds to load. Website load times affect SEO rankings. Google penalizes slow-loading web pages.
11 - Grid-based design
Create a grid to arrange your design and content. With the use of the grid, the layout of a page may be organized and maintained with ease. The grid-based format neatly contains text in columns and sections that are evenly spaced and visually pleasing. As a result, the site looks much better visually.
12 space and minimalistic design
White space refers to a website's blank section. It's the space around images, text columns, and type lines. Every well-designed website needs open space. Space gives a design's text, color, or image a visual hierarchy. Text and images crammed together can make a page look busy. The site's reading difficulty discourages most visitors. Adequate white space improves readability and highlights key points (such as images). White space exudes class, increases readability, and directs attention.
13. Transmission
The information is the final goal for the guests. If your website can effectively convey information to users, they will likely stick around. Using effective headers, subheadings, and bullet points to organize content may help you easily connect with your audience.
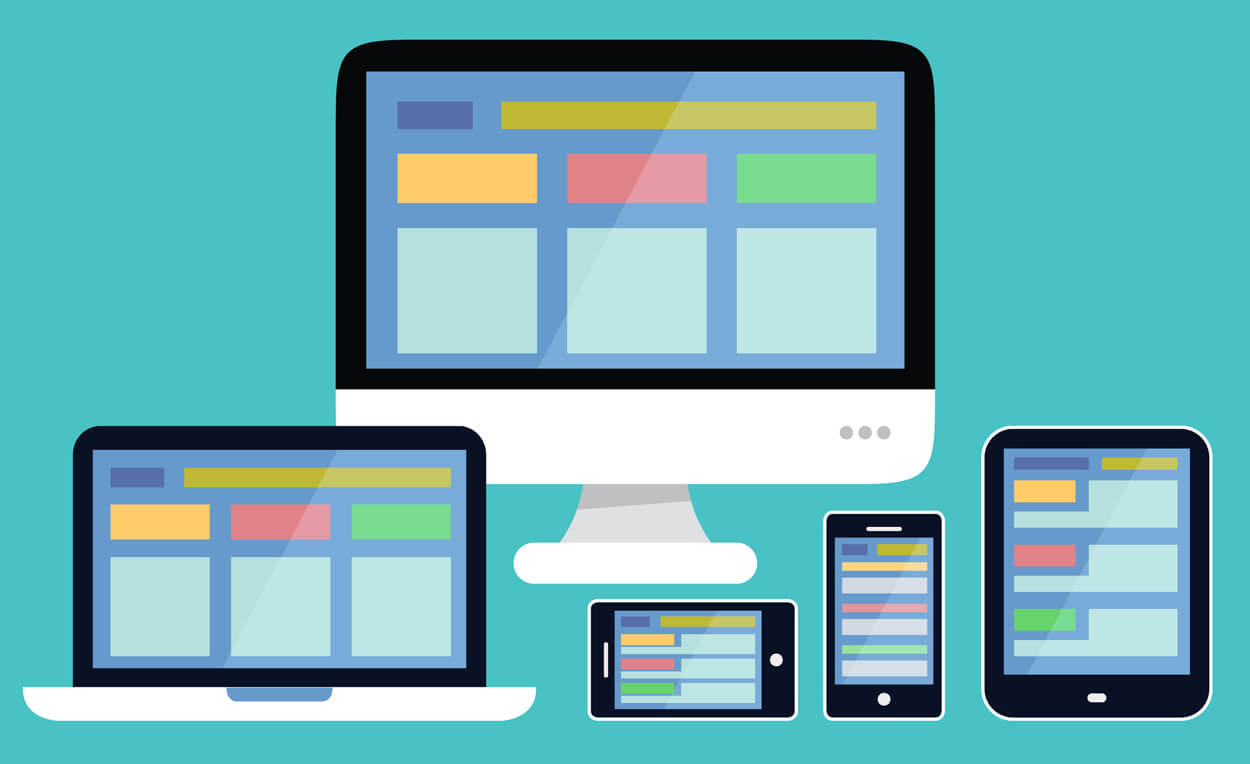
14 - Adaptability to mobile devices
Websites must be correctly displayed on various displays in light of the ever-increasing use of smartphones and tablets. There is a reasonable probability that your competitors will outperform you if your website design does not accommodate a wide range of screen resolutions. Verify that the company you hire to create your website can provide responsive web design.
15. Manage user attention
Visual element placement is key to successful web design. Graphic design makes conversions clear and friendly. Overt (like arrows) or subtle design elements exist (not obvious). These aesthetic choices guide visitors' gaze. High conversion rates involve careful preparation and execution, such as carefully putting calls to action.
Conclusion
Using these guidelines, creating accessible and useful websites is a breeze. You can't build a reliable and user-friendly website without these foundational elements. Successful products consistently prioritize ease of use and intuitiveness.